Introduction:
Web development is like creating a symphony of code, and at the heart of every great symphony lies the tech stack – your ensemble of programming languages, frameworks, and databases. Much like composing music, selecting the right tech stack is essential to creating a harmonious web project that resonates with your audience. In this tech-driven journey, we’ll guide you through the art of choosing the perfect tech stack for your web development.
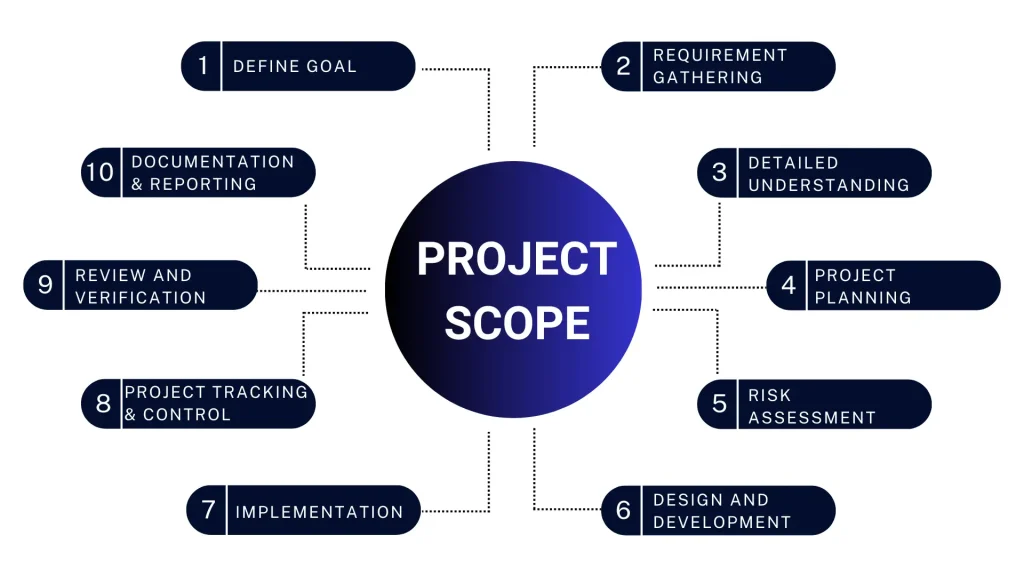
Setting the Stage: Know Your Web Development Project’s Scope
Before diving into the world of programming languages and frameworks, it’s crucial to have a crystal-clear understanding of your project’s objectives and requirements. Here are some key questions to consider:

Project Scope
- What is the purpose of your web application?
- Is it a simple static website, a content management system, an e-commerce platform, or a complex custom web application with real-time features?
Performance and Scalability
- Do you have specific performance requirements, such as fast loading times or real-time functionality?
- Do you anticipate significant user growth, and how will that affect your tech stack choices?
Budget and Timeline
- What is your budget for development and maintenance?
- Is there a strict timeline for project delivery?
Team Expertise
- What technologies and programming languages are your development team proficient in?
- Are you open to learning new technologies, or do you prefer to work with familiar tools?
Front-End Technologies: Where the Magic of User Experience Happens
HTML, CSS, and JavaScript
These three pillars form the foundation of any web application. HTML provides the structure, CSS handles styling, and JavaScript adds interactivity. You can’t go wrong with these core technologies, but the choices you make beyond them will depend on your project’s complexity.
JavaScript Frameworks and Libraries
The choice of a JavaScript framework or library will significantly impact your front-end development. Here are some popular options:
- React: Ideal for building dynamic, single-page applications (SPAs). React’s component-based architecture and strong community support make it a top choice.
- Angular: Suited for large-scale applications with complex data handling. It offers a comprehensive ecosystem, including TypeScript and RxJS.
- Vue.js: A progressive framework known for its simplicity and ease of integration into existing projects. Vue.js is a great choice for rapid development.
Back-End Technologies: The Tech Behind the Curtains
Server-Side Language
The server-side language you choose should align with your project’s objectives and your development team’s expertise. Here are some options:
- Node.js (JavaScript): Known for its speed and scalability, Node.js is an excellent choice for real-time applications and microservices.
- Python: Renowned for its readability and vast library support, Python is a versatile language suitable for various web applications.
- Ruby: Often used for startups and rapid development, Ruby on Rails follows the convention over configuration (CoC) and don’t repeat yourself (DRY) principles.
- Java: Java is a robust choice for enterprise-level applications, thanks to its strong typing system and performance capabilities.
Frameworks and Libraries: The Supporting Cast
Selecting the right framework can streamline development and improve code quality. Here are some options:
- Express.js (Node.js): A minimalist, flexible framework for Node.js that’s great for building RESTful APIs and microservices.
- Django (Python): An all-in-one framework with built-in security features, making it an excellent choice for rapid development and secure applications.
- Ruby on Rails (Ruby): Known for its developer-friendly conventions, Ruby on Rails allows you to build applications quickly without sacrificing quality.
- Spring (Java): A powerful framework for building robust and scalable enterprise-level applications.
Select the Right Database
Your choice of a database system should align with your project’s data requirements and scalability needs. Consider these options:
- Relational Database: Options like MySQL, PostgreSQL, or Microsoft SQL Server are suitable for structured data and complex queries.
- NoSQL Database: Databases like MongoDB, Cassandra, or Redis are better suited for unstructured or semi-structured data and can handle high read and write loads.
Hosting and Deployment: Where the Website Goes Live
Where you choose to host and deploy your web application is another crucial decision. Here are some hosting options to consider:
- Cloud Platforms: AWS, Azure, and Google Cloud offer scalability, flexibility, and a wide range of services, making them ideal for most web applications.
- Shared Hosting: Cost-effective but less scalable. Suitable for smaller projects with lower traffic.
- Dedicated Servers: Provide complete control over your environment but require ongoing maintenance and management.
Security and Scalability
Security should always be a top priority. Implement security best practices at every level of your tech stack, from code reviews to server configurations. Consider technologies like Content Delivery Networks (CDNs) to optimize performance and scalability.
The Final Curtain Call
Choosing the right tech stack for your web development project is akin to selecting the cast and crew for a blockbuster movie. Start with a deep understanding of your project’s requirements, evaluate the strengths and weaknesses of different technologies, and consider your team’s expertise. When the right cast takes the stage, you’ll create a web experience that leaves your audience applauding.
In the ever-evolving world of web development, staying updated with the latest trends and technologies ensures your projects are always in the spotlight. So, take a bow and step onto the stage of web development, where the possibilities are as endless as your imagination.
Happy coding!