Introduction:
As we know the choice of an API (Application Programming Interface) plays a pivotal role in determining how applications communicate and share data. Here we explore the two prominent contenders. Understanding the Differences of GraphQL vs. REST API.
What is GraphQL?
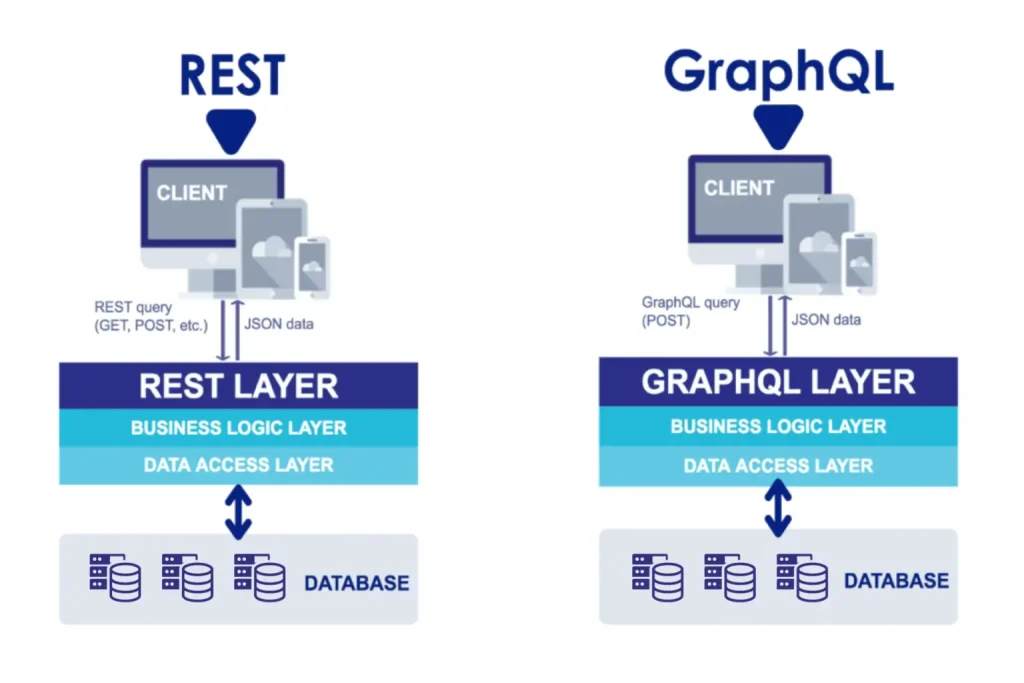
GraphQL is a powerful query language and runtime for APIs that enables clients to request precisely the data they need, eliminating over-fetching and under-fetching common in traditional RESTful architectures. Developed by Facebook, GraphQL allows clients to define the structure of the response, aggregating data from multiple sources in a single query. Its flexibility extends to real-time data updates, making it well-suited for applications with dynamic data requirements.
GraphQL operates through a single endpoint, streamlining data access and providing a strongly typed schema, ensuring a predictable and efficient interaction between clients and servers. With its ability to evolve without versioning and a growing ecosystem of tools and libraries, GraphQL has gained popularity for building scalable and adaptable APIs.
What is REST API?
Representational State Transfer (REST) API is a widely adopted architectural style for designing networked applications, defining a set of principles that govern the interaction between clients and servers. RESTful APIs utilize standard HTTP methods such as GET, POST, PUT, and DELETE to perform operations on resources, which are identified by unique URIs.
Data is typically exchanged in a stateless manner, with responses containing representations of the requested resources. REST emphasizes simplicity, scalability, and a resource-centric approach, making it suitable for a variety of applications. Each endpoint corresponds to a specific resource, and the API’s structure is implicitly defined by the organization of these endpoints. With its well-established conventions, REST APIs are known for their predictability, making them a robust choice for scenarios where a clear and straightforward data exchange is desired.
GraphQL vs. REST API: Understanding the Differences

Client-Side Request
REST API:
REST(Representational State Transfer), follows a resource-centric model. Each endpoint represents a specific resource, and clients interact with these endpoints using standard HTTP methods like GET, POST, PUT and DELETE. While RESTful APIs provide a clear structure, clients may face challenges of over-fetching or under-fetching data.
Consider a RESTful API for a blog platform. To fetch a user’s blog posts and associated comments, a client might need to make multiple requests to different endpoints
This can result in over-fetching or under-fetching of data.
GraphQL:
GraphQL, on the other hand, adopts a query-centric approach. Clients specify their data requirements in a single query, allowing them to fetch only the information they need. This flexibility empowers clients, reducing the risk of over-fetching and under-fetching and improving efficiency in data retrieval.
In a GraphQL-based blog API, the client can send a single query to fetch precisely the needed data.
The client specifies the structure of the response, reducing unnecessary data retrieval.
Data Returned to the Client
REST API:
The server determines the structure of the response. Clients receive a fixed set of data based on the endpoint, which may lead to over-fetching or under-fetching.
{
"id": 123,
"title": "Exploring REST API",
"content": "Understanding RESTful API principles.",
"author": {
"id": 456,
"name": "Hashcrypt"
},
"comments": [
{
"id": 789,
"text": "Great article!",
"user": {
"id": 101,
"name": "Alice"
}
},
{
"id": 790,
"text": "Looking forward to more content!",
"user": {
"id": 102,
"name": "Bob"
}
}
]
}
GraphQL:
Clients receive precisely the data they requested, eliminating over-fetching and under-fetching. The response mirrors the structure of the query, enhancing efficiency.
{
"data": {
"user": {
"name": "Hashcrypt",
"posts": [
{"title": "GraphQL vs. REST"}
]
}
}
}
Server-Side Schema
REST API:
The server exposes a set of endpoints, each corresponding to a resource. The schema is implicitly defined by the API’s structure and documentation.
GraphQL:
The server explicitly defines a GraphQL schema, outlining the types of data available and the relationships between them. This schema serves as a contract between the client and the server.
type Query {
user(id: ID): User
}
Requests and Responses
REST API:
RESTful APIs often require clients to make multiple requests to different endpoints to fetch related data. This can lead to a higher number of network requests and potential inefficiencies in data retrieval.
GraphQL:
GraphQL enables clients to request all the necessary data in a single query. This reduces the number of requests, as clients can retrieve interconnected data without making multiple calls to different endpoints.
Flexibility in Data Retrieval
REST API:
In REST, the server determines the structure of the response. Any changes to the data structure may necessitate modifications to the API, potentially impacting existing clients.
GraphQL:
GraphQL offers more flexibility to clients, allowing them to request precisely the data they need. The schema can evolve without breaking existing clients, making it well-suited for projects with evolving requirements.
Versioning and Evolution
REST API:
Changes to a RESTful API may require versioning to maintain backward compatibility or is often required when there are breaking changes to the API. Different API versions may coexist, and clients need to specify the version they intend to use. Versioning can be done through URI versioning (e.g., /v1/resource) or through headers.
GraphQL:
GraphQL’s design minimizes the need for versioning. Clients can request new fields as needed, and the schema can evolve without disrupting existing clients.
Caching Strategies
REST API:
Caching in REST is often done at the endpoint level, utilizing standard HTTP caching mechanisms.
GraphQL:
GraphQL allows for more fine-grained caching strategies. Clients can optimize caching based on specific data requirements, providing more control over data retrieval efficiency. For example, caching user-specific data can be optimized
Tooling and Ecosystem
REST API:
REST has a mature ecosystem with well-established tools and frameworks for development and testing.
GraphQL:
GraphQL has gained popularity, especially in scenarios where flexibility in data fetching is crucial. Specialized tools and libraries, such as Apollo Client, enhance the development experience.

Also Read: The Role of DevOps in Software Development
Choosing Between GraphQL and REST API:
Use GraphQL When:
Data Flexibility is Key
GraphQL is particularly powerful when your application demands flexibility in data retrieval. If your clients need to fetch varied and specific sets of data, GraphQL’s query-centric approach allows clients to request exactly what they need, minimizing over-fetching and under-fetching.
Example:
Consider an e-commerce platform where product information, including reviews and related user data, needs to be displayed. With GraphQL, clients can request only the necessary fields:
query {
product(id: "123") {
name
price
reviews {
rating
user {
username
}
}
}
}
Evolving Schemas without Versioning
If your project undergoes frequent changes, GraphQL’s schema evolution capability shines. With GraphQL, you can add new fields or types without breaking existing clients. This makes it suitable for projects with evolving requirements.
Example:
Suppose you’re adding a new field, deliveryStatus, to represent the delivery status of an order. Clients that need this information can easily incorporate it into their queries:
query {
order(id: "456") {
items
deliveryStatus
}
}
Use REST API When:
Structured and Predictable Endpoints
REST APIs follow a resource-centric model, making them suitable for scenarios where the data structure is well-defined, and endpoints map directly to resources. If your application primarily deals with CRUD operations and adheres to a standard set of actions, REST may be a simpler choice.
Example:
In a social media application, fetching a user’s profile information might involve a straightforward RESTful endpoint:
GET /api/users/123
Established Ecosystem and Tooling
REST has a mature and well-established ecosystem with a plethora of tools and libraries for development, testing, and documentation. If your team is more comfortable with these established practices, REST might be a pragmatic choice.
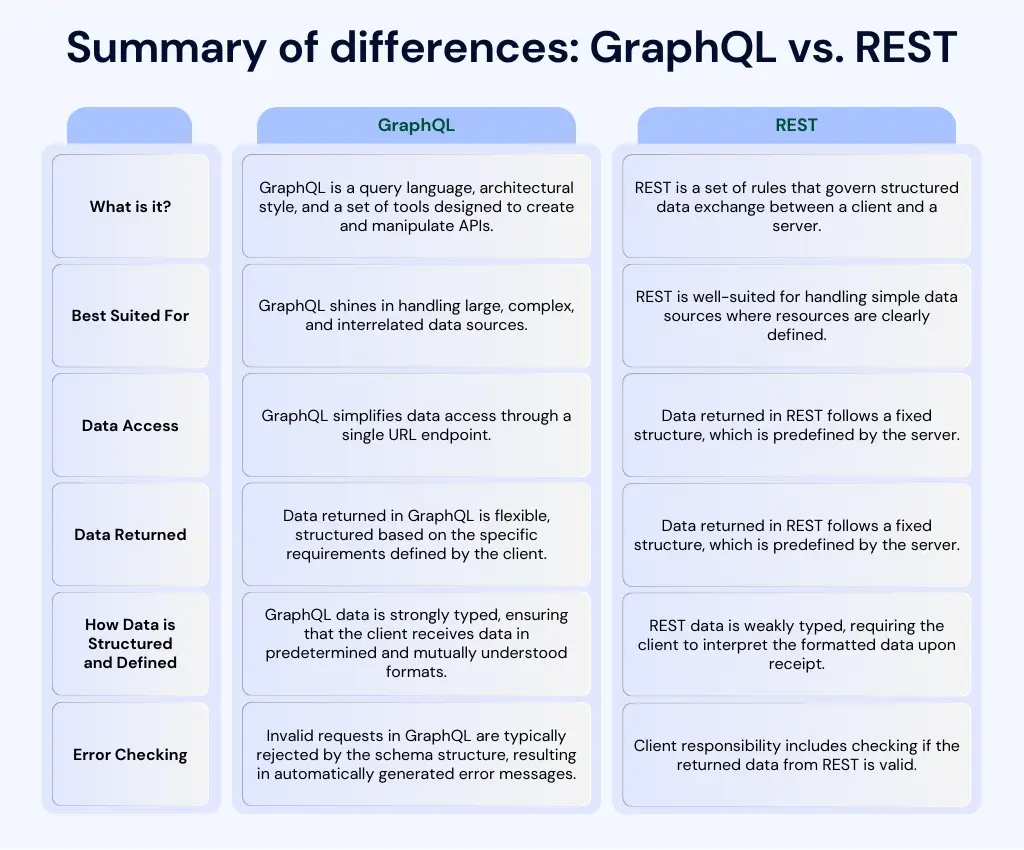
In conclusion,
The choice between GraphQL and REST API depends on project-specific needs. GraphQL excels in scenarios where data flexibility and schema evolution are critical, while REST API may be more suitable for projects with structured and predictable endpoints, and when leveraging an established ecosystem is essential. Each approach has its merits, and the decision should align with the unique requirements and goals of the project.
Our team of experts assists in choosing technologies tailored to meet the specific requirements of your projects. Let’s start the process of transforming your vision into reality.